🎨Teoría del Color: Una Herramienta Clave para Comunicar Visualmente
👋 ¡Hola, bienvenidos de nuevo a mi blog!
¡Qué gusto tenerte de vuelta por aquí! 🙌 En esta segunda entrada quiero hablarte sobre un tema que está en todas partes, pero que a veces no notamos conscientemente: el color. Desde el logo de tu marca favorita hasta el fondo de pantalla de tu celular, los colores influyen en nuestras emociones, decisiones y gustos. Hoy exploraremos a fondo la Teoría del Color, una base esencial del diseño que te ayudará a usar los colores de manera más creativa, estratégica y efectiva. Así que, ya seas estudiante, diseñador, artista, o simplemente tengas curiosidad, esta entrada es para ti.
Objetivo del blog:
Explorar los fundamentos de la Teoría del Color y su aplicación en distintos ámbitos del diseño para comprender cómo los colores influyen en la percepción visual, emocional y comunicativa.
🌈 ¿Qué es la Teoría del Color?
La Teoría del Color es el conjunto de conocimientos sobre cómo percibimos, combinamos y usamos los colores. Es la base para crear armonía visual, transmitir emociones y construir una identidad visual coherente. Esta teoría se usa en pintura, diseño gráfico, fotografía, cine, moda, publicidad y ¡hasta en la decoración de interiores!
Pero no solo se trata de combinar colores bonitos, también implica entender cómo afecta cada color al estado de ánimo del espectador y cómo podemos usar esa información para comunicar un mensaje más potente. Por ejemplo, ¿sabías que muchas aplicaciones de bancos usan tonos azules porque transmiten seguridad y confianza?
🛠️ ¿Cómo se forma el color?
El color no existe por sí solo, es una percepción creada por la luz que refleja un objeto y cómo esa luz es interpretada por nuestros ojos y cerebro. Existen dos grandes formas de formar colores:
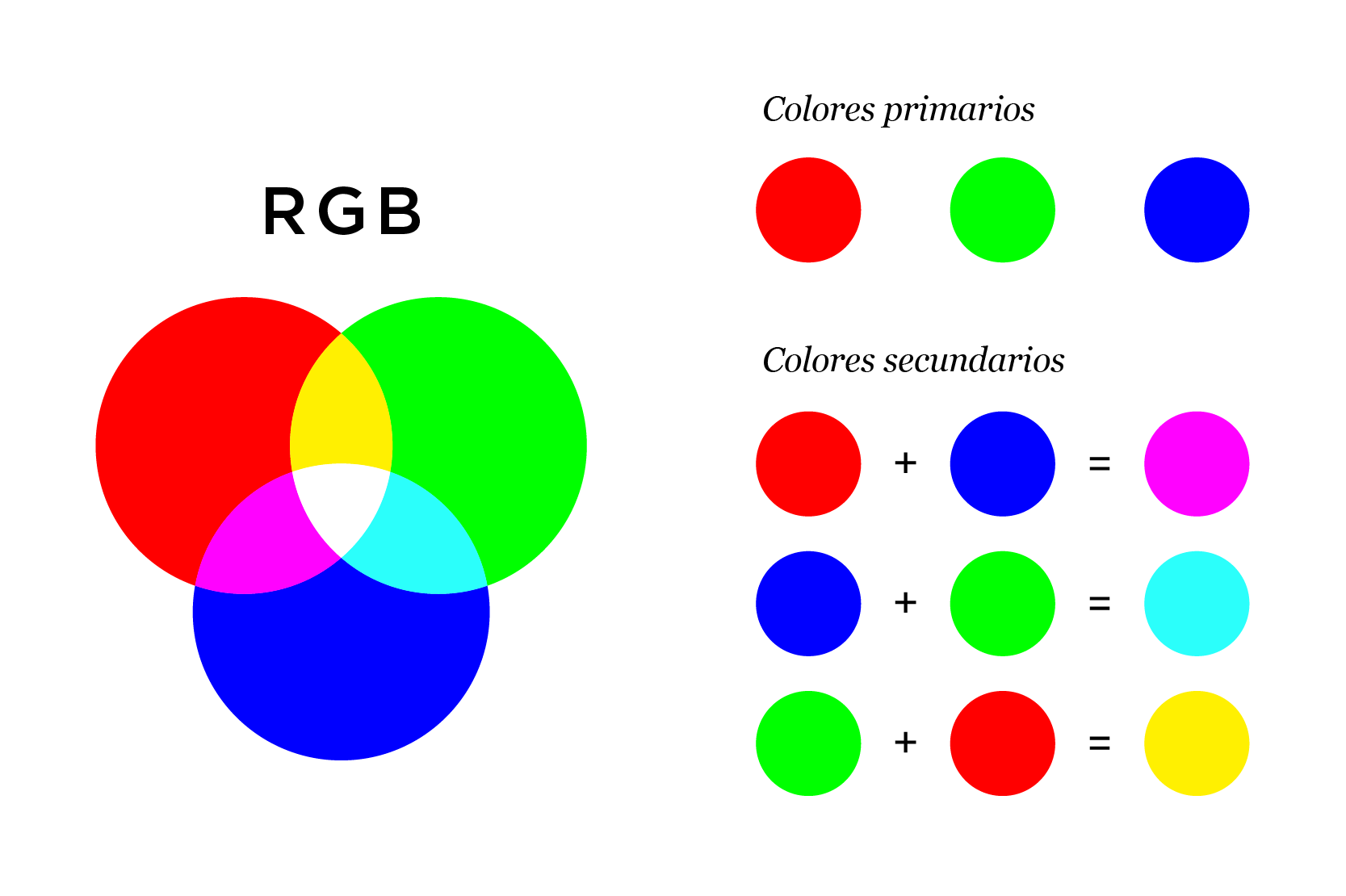
🎇 Síntesis aditiva (Modelo RGB)
- Se basa en la mezcla de luces: rojo (Red), verde (Green) y azul (Blue).
- Es el sistema que se usa en pantallas: celulares, televisiones, computadoras.
- Cuando se combinan los tres colores en su máxima intensidad, producen luz blanca

🎨 Síntesis sustractiva (Modelo CMYK)
- Se basa en la mezcla de pigmentos: cian (C), magenta (M), amarillo (Y) y negro (K)
- Se usa en todo lo que se imprime: libros, revistas, folletos, etc.
- Cuanto más pigmento se agrega, más se “sustrae” la luz, y el color se oscurece.
👉 Dato curioso:
🔴 Tipos de Colores
Primarios:
- Son los colores puros, no se pueden obtener mezclando otros.
- En pigmento: rojo, amarillo y azul.
- En luz: rojo, verde y azul.

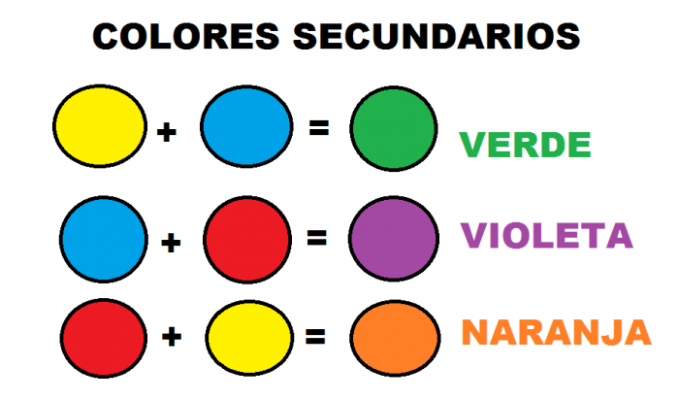
Secundarios:
- Nacen de la mezcla de dos primarios.
- Rojo + Azul = Violeta
- Rojo + Amarillo = Naranja
- Azul + Amarillo = Verde

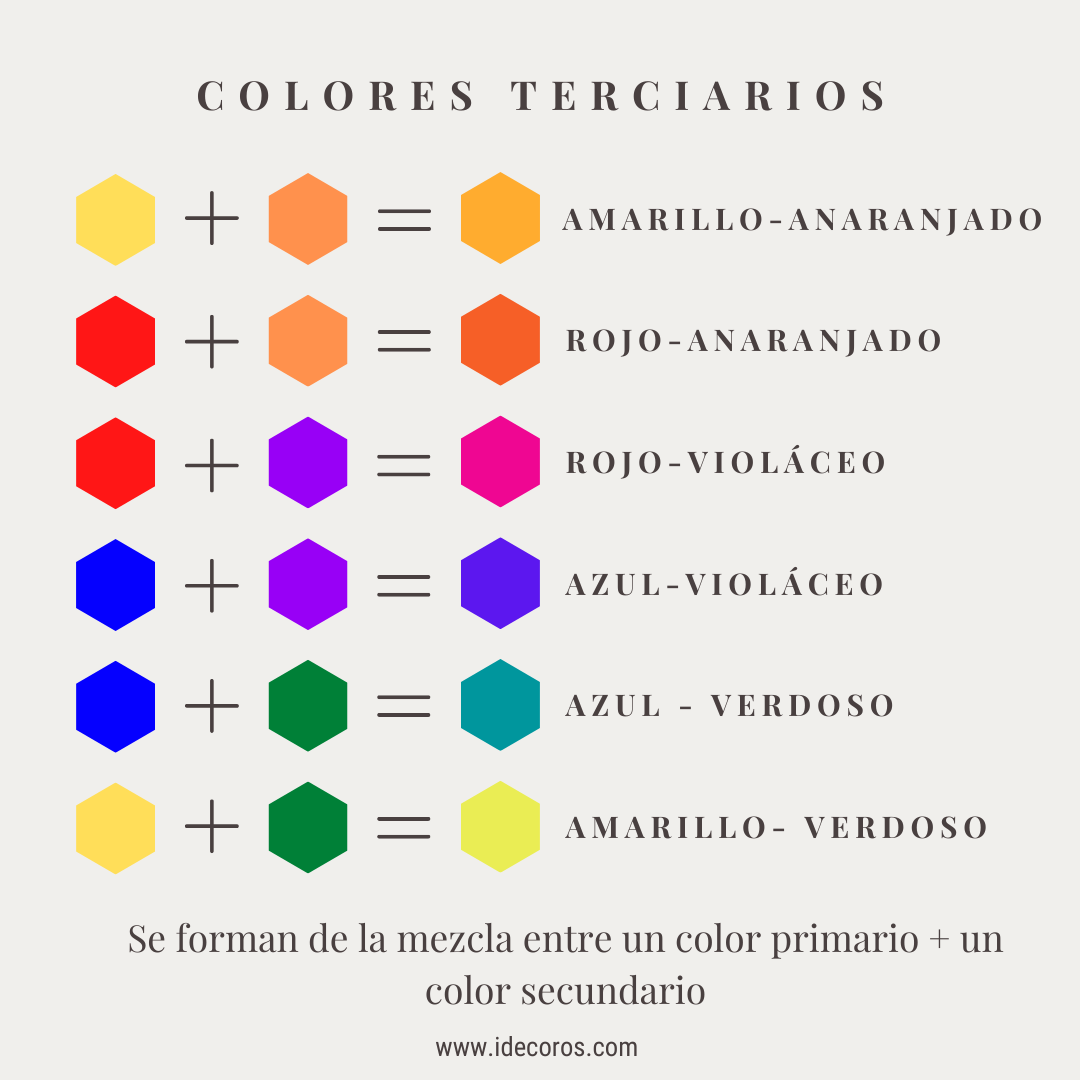
Terciarios:
- Se obtienen al combinar un primario con un secundario.
- Ejemplos: rojo anaranjado, azul verdoso, amarillo verdoso, etc.
- Estos colores son la base para construir el círculo cromático, una herramienta visual que permite experimentar con combinaciones y crear armonías.

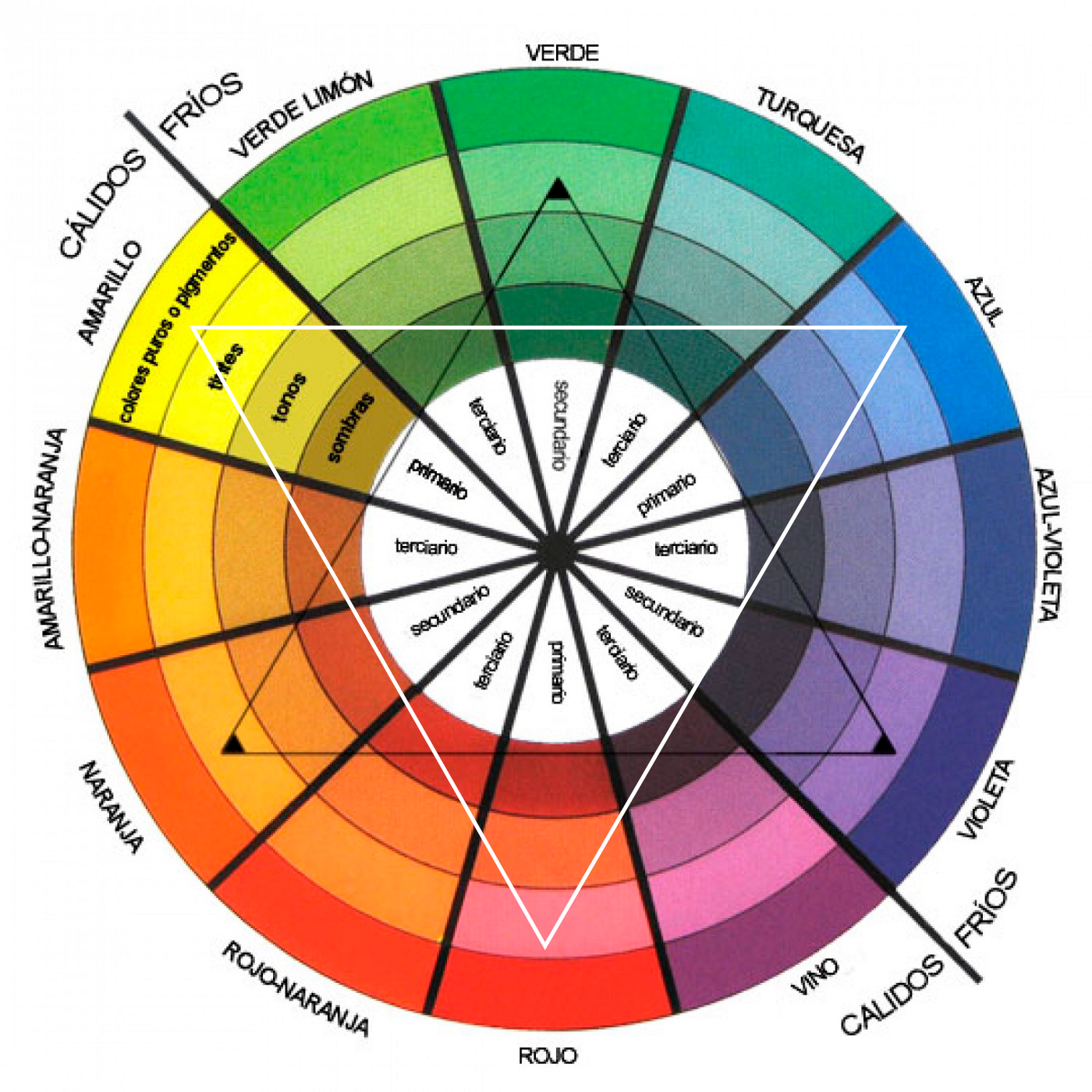
🔵 El círculo cromático
Es un esquema en forma de rueda donde se organizan los colores según su relación. Se usa para entender cómo interactúan entre sí y cómo se pueden combinar de forma estética.

- 🟡 Colores cálidos:
- Rojo, naranja y amarillo.
- Transmiten calor, energía, alegría y movimiento.
- Se usan para llamar la atención o generar emoción.
- 🔵 Colores fríos:
- Azul, verde y violeta.
- Representan calma, serenidad, frescura y distancia.
- Ideales para generar ambientes tranquilos o elegantes.
- 🎨 Combinaciones comunes:
- Complementarios: colores opuestos en el círculo (ej. rojo y verde). Contraste alto.
- Análogos: colores vecinos (ej. azul, azul verdoso y verde). Armonía suave.
- Tríada: tres colores equidistantes (ej. rojo, amarillo y azul). Equilibrio.
- Tétrada: dos pares de complementarios (ej. rojo-verde y azul-naranja). Muy dinámicos.
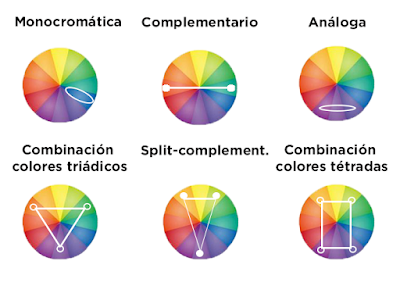
- 🎨 Armonías de color
- Monocromática: usa varios tonos del mismo color. Es elegante y muy fácil de combinar.
- Complementaria: utiliza dos colores opuestos en el círculo cromático. Llama mucho la atención.
- Análoga: colores contiguos. Ideal para paisajes o ambientes relajantes.
- Complementaria dividida: un color + dos vecinos de su complementario. Menos tensión que la directa.
- Tríada: tres colores equilibrados. Muy útil para crear diseños vivos pero balanceados.
🧠 El color como lenguaje
| Color | Significado |
|---|---|
| 🔴 Rojo | Pasión, urgencia, peligro, fuerza. Estimula el apetito y se usa mucho en comida rápida. |
| 🔵Azul | Calma, inteligencia, confianza, paz. Muy usado en tecnología y bancos. |
| 🟡Amarillo | Alegría, atención, optimismo. Ideal para llamar la vista, pero debe usarse con cuidado. |
| 🟢Verde | Salud, crecimiento, medio ambiente. Se asocia con lo natural y lo ecológico. |
| 🟣 Morado | Lujo, misterio, creatividad. Se usa mucho en productos de belleza y arte |
| 🟠Naranja | Dinamismo, emoción, juventud. Perfecto para atraer a públicos jóvenes. |
| ⚫️Negro | Elegancia, misterio, formalidad. Muy usado en moda y productos de lujo. |
| ⚪️Blanco | Limpieza, pureza, paz. Transmite simplicidad y frescura. |
| 🟤Café | Estabilidad, naturaleza, calidez. Ideal para productos ecológicos o rústicos. |
| 🩶Gris | Profesionalismo, neutralidad, modernidad. Útil para diseños sobrios y corporativos. |
🎥 Videos recomendados
- ¿Qué es la teoría del color? - Explicación sencilla
- Teoría del color para diseño gráfico
- Todo sobre la teoría del color
📚 Referencias bibliográficas
- Universidad Europea. ¿Qué es la teoría del color? [Internet]. Creative Campus; [citado 2025 abr 24]. Disponible en: https://creativecampus.universidadeuropea.com/blog/teoria-color/
- GCFGlobal. Conceptos básicos de diseño gráfico: Teoría del color [Internet]. [citado 2025 abr 22]. Disponible en: https://edu.gcfglobal.org/es/conceptos-basicos-de-diseno-grafico/teoria-del-color/1/
- Clip Studio Paint. La teoría del color, en digital [Internet]. [citado 2025 abr 22]. Disponible en: https://www.clipstudio.net/aprende-a-dibujar/archives/161402



10/10 a este blog 🗣️
ResponderBorrarm encantó
ResponderBorrarMuy buena información!!, nos ayuda a ver la realidad de los colores en el mundo 🌍🦌
ResponderBorrarEste comentario ha sido eliminado por el autor.
ResponderBorrar